Création Visuelle et Design
Au cours de ces un an et demi de formation, j’ai développé des compétences en graphisme, audiovisuel et motion design. J’ai eu l’occasion de créer diverses animations et logos, notamment pour améliorer l’identité visuelle de mes sites web.
J’ai également conçu de nombreux visuels et travaillé sur plusieurs maquettes de sites web, affinant ainsi ma maîtrise des outils de conception et mon sens de l’esthétique pour proposer des interfaces à la fois intuitives et attractives.
Graphisme


Design réalisé pour un site de vente de fleurs en ligne 🌸

Création graphique pour un blog dédié aux livres et à la littérature 📚

Logo conçu pour une boutique de vente de canards en plastique 🦆

Identité visuelle créée pour un site de recettes de pâtisserie 🍰
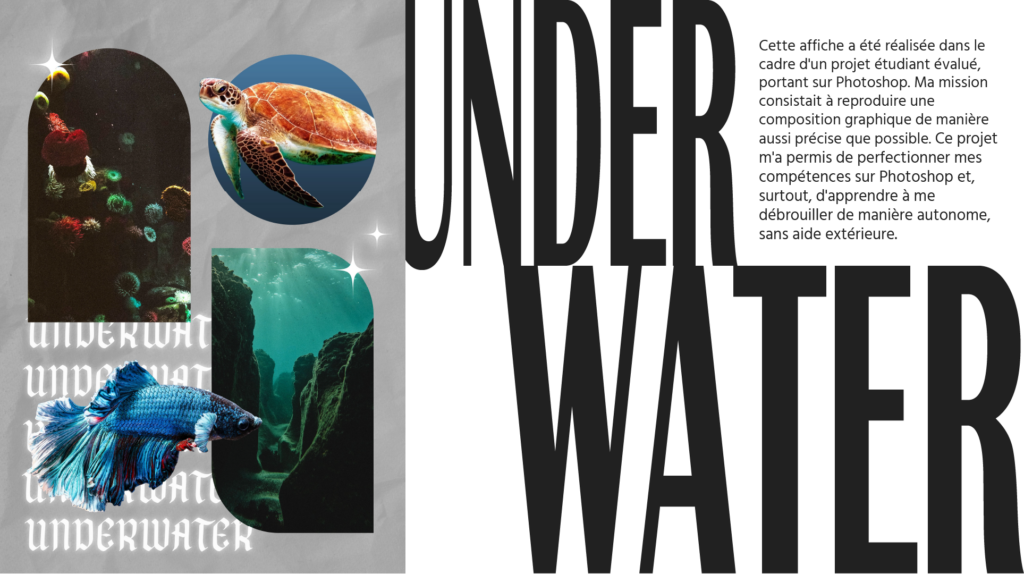
Reproduction d’une affiche et création de deux icônes
Je devais créer deux icônes basées sur un style graphique prédéfini et représentant deux matières de ma formation. Puis je devais aussi reproduire une illustration de toucan dans un temps imparti de deux heures. Ce projet m’a permis de développer ma créativité en trouvant des idées d’icônes un peu originales, de développer mes compétences en Illustrator, et d’arriver à reproduire le plus fidèlement possible une image dans un délai relativement court.

Audio-Visuel
Reproduction d’une publicité
Ce projet avait pour mission, par groupe de six ou sept, de reproduire une publicité sur un choix donné. Chacun avait des rôles différents comme acteurs, cameraman… Puis nous devions tous faire un montage et nous devions, en environ trois heures, reproduire tous les plans présents dans la publicité. Moi, j’avais pour missions de m’occuper de la partie son. Enfin, il y avait la partie montage dans laquelle je devais reproduire au maximum la publicité. Je m’en suis assez bien sortie, je trouve, étant donné que c’était la deuxième fois que je faisais du montage vidéo. J’ai donc appris à gérer le son, le temps pour tourner les plans, et à utiliser Premiere Pro pour tout ce qui est insertion du texte, étalonnage des différents plans et mixage du son.
Motion Design







Au cours de ma formation, j’ai pu explorer le motion design à travers plusieurs projets. J’ai réalisé diverses animations en utilisant des outils comme After Effects, me permettant de donner vie à des éléments graphiques et de renforcer l’impact visuel de mes créations. Ces expériences m’ont appris à travailler le rythme et l’harmonie visuelle pour produire du contenu animé engageant et dynamique.
Maquette de site Web
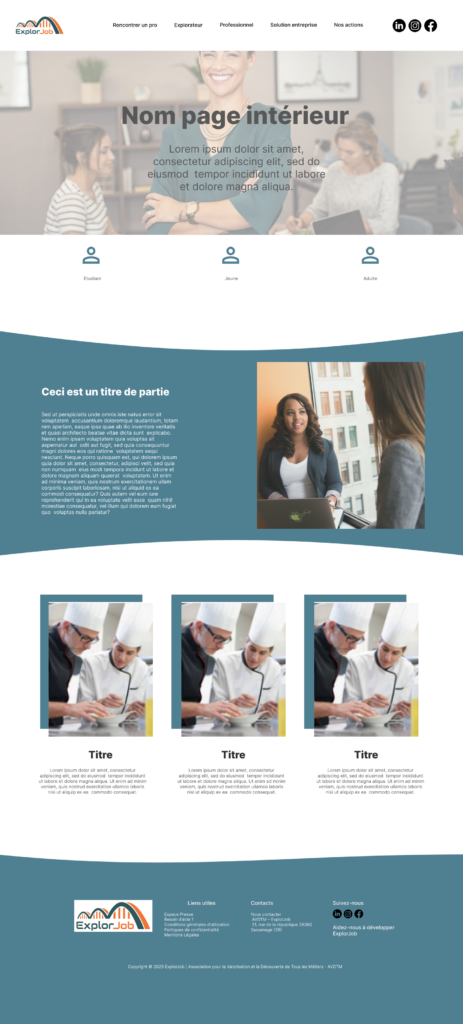
Présentation de mes maquettes Figma
Au cours de mes projets académiques et professionnels, j’ai eu l’occasion de réaliser plusieurs maquettes sur Figma, alliant réflexion UX/UI et design graphique.
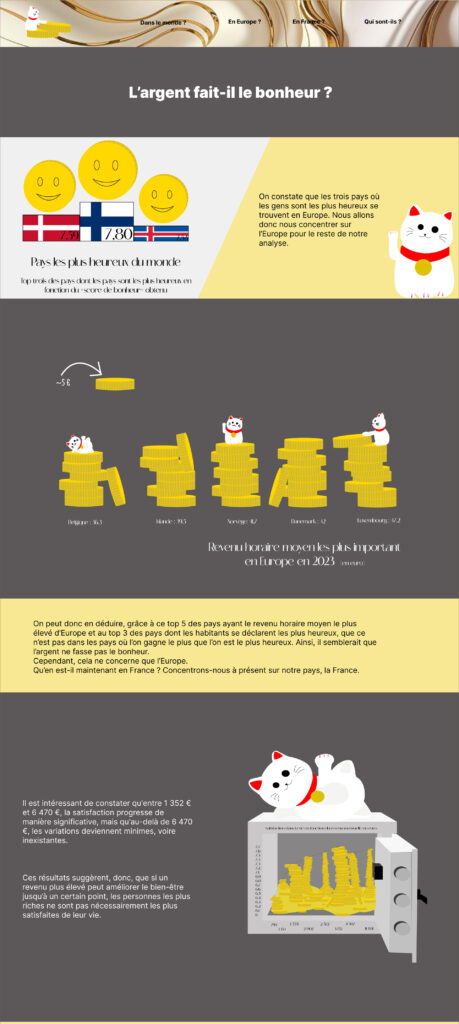
- Site de datavision sur le bonheur : Une maquette conçue dans le cadre d’un projet personnel, visant à représenter de manière visuelle et interactive différentes données liées au bonheur.
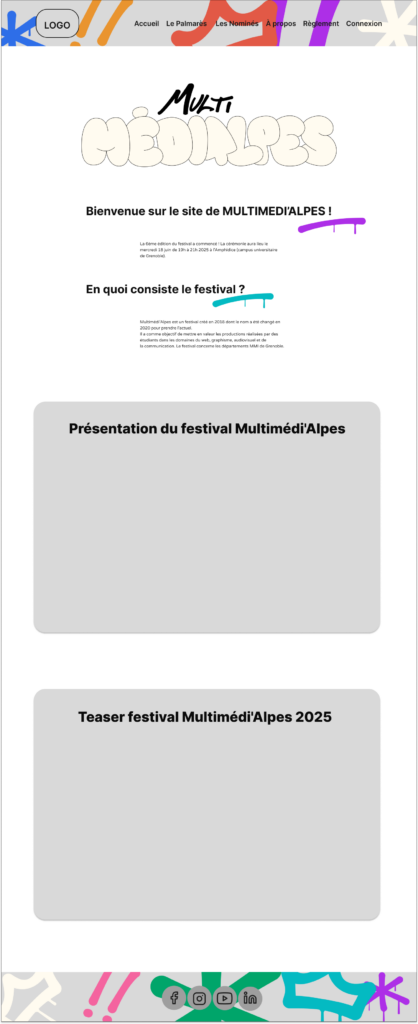
- Festival Multimédialpes : Deux maquettes en versions claire et sombre créées dans un projet de groupe. Nous avons développé l’identité graphique et la stratégie de communication du festival, en veillant à une expérience utilisateur cohérente et immersive.
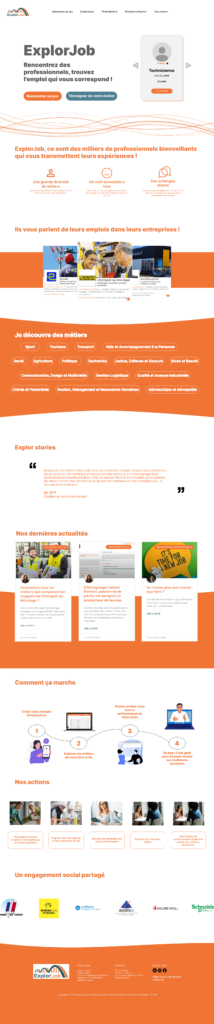
- Refonte du site ExplorJob : Deux propositions de maquettes réalisées lors de mon stage, destinées à moderniser l’interface et améliorer l’expérience utilisateur du site. (https://explorjob.com/)
Chaque maquette reflète une approche adaptée aux besoins spécifiques du projet, en mettant l’accent sur l’ergonomie, l’esthétique et l’accessibilité.